מהירות האתר – שיפור הקידום האורגני וחווית משתמש
שיפור מהירות אתר אינטרנט הופכת לפרמטר יותר ויותר חשוב במרוצת השנים בתחום התחרותי של קידום אתרים במנועי החיפוש.
חוויות המשתמש זהו אחד הנושאים הכי חשובים ומדוברים כיום בתחום השיווק הדיגיטלי וקידום אתרים האורגני בפרט.
מהירות אתר גבוהה ושיפור ביצועי האתר הוא חלק מאוד חשוב בחוויה של הלקוח והשימוש שלו בנכסים הדיגיטליים שאנו מציעים עבורו ואתר שיטען בצורה מהירה יתוגמל ע"י המשתמשים שלו וגם על ע"י גוגל כך שישתפר המיקום שלו בקידום האתרים האורגני והוא יוצג במקומות גבוהים יותר בתוצאות החיפוש במגוון גדול יותר של מילות מפתח.
מהירות אתר גבוהה גורמת למינימום זמן שהייה במעבר בין התכנים והעמודים באתר וכך באופן עקיף תורמת לשביעות הרצון של המשתמש והגברת זמן השהייה שלו בעמוד וכתוצאה מכך שיפור במיקומים ע"י גוגל והגדלת הסיכוי שהמשתמש יבצע רכישה או פעולה אחרת שאנו רוצים שיבצע.
המטרה היא לבצע את ההתאמות הנדרשות ולהגביר ככל שניתן את המהירות ולוודא שהיא תהיה מתחת למספר הקסם של 3 שניות.
כל עוד אנחנו בביצועי אתר באזור של מתחת ל- 3 שניות זמן טעינה לעמוד לפי הפרמטרים הידועים בשנת 2020 אנו לא ניפגע או נאבד סמכותיות בשל כך.
מצד שני הגעה לתוצאות מעולות שיציבו את האתר בעשירון העליון של ממוצע התוצאות העולמי ויהיו בסיבות 2 שנות ופחות יכול לתגמל את מאמצי בעל האתר בתחום ה- SEO ולתגמל את בעל האתר בשיפור משמעותי בדירוג האתר בכל מילות המפתח שבהם הוא נמצא.

איך נבדוק את מהירות האתר?
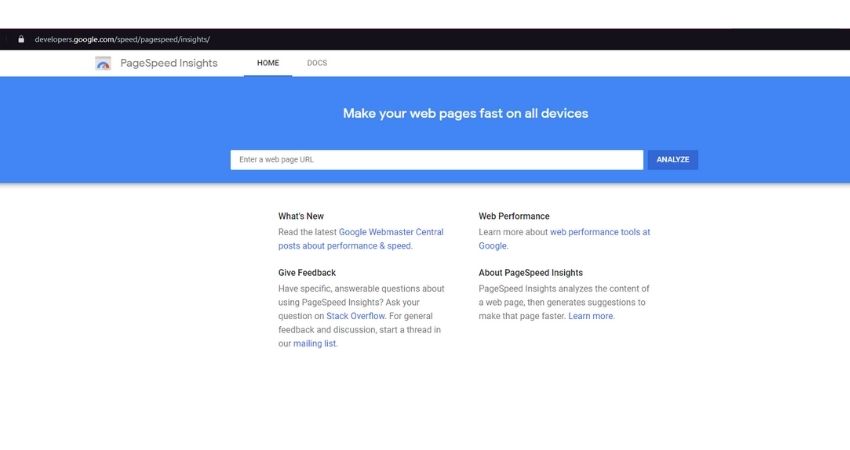
אחד הכלים הפופולריים לבדיקת מהירות של אתר אינטרנט וקבלת המלצות איך לבצע שיפור מהירות אתר הוא כלי בדיקה מבית היוצר של גוגל.
כל הדגשים הבאים רלוונטים לשיפור מהירות האתר ולא משנה באיזה צורה או מערכת ניהול תוכן הוא בנוי.
חלק מהדגשים יהיו קלים יותר בביצוע כאשר אנחנו רוצים לבצע שיפור מהירות האתר וורדפרס שכן ניתן להשתמש במקרה זה בפלאגינים יעודיים למטרה.
בכל אופן ניתן בעזרת כלי בדיקות המהירות של גוגל לסרוק את האתר ולקבל תוצאות והמלצות לשיפור תוך חלוקה למובייל אל מול דסקטופ.
במקרה של כלי הבדיקות של גוגל האתר יקבל ציון סופי והוראות לשיפור שאת חלקם הגדול ניתן ליישם אך לא תמיד את כולן.
במובייל תצפו לתוצאה יותר נמוכה בדסקטופ כי מטבע הדברים אלמנטים שיאטו את פעילות האתר בדסקטופ ישפיעו בצורה יותר משמעותית במחשב עם פחות זיכרון, פחות כוח פעולה שפועל על תקשורת Wi Fi.
קישור לכלי בדיקת המהירות של גוגל:
Google Speed Test
איך לבצע שיפור מהירות אתר?
שיפור מהירות אתר צריכה להיעשות בתור התחלה לפי הדגשים של כלי הבדיקות של גוגל.
ישנם הפרמטרים הבסיסיים שתקפים למגוון רחב של אתרים גם במקרה של שיפור מהירות האתר באתרי וורדפרס וגם אתרים שנבנו במערכות ניהול תוכן או שיטות אחרות.
במידה וכל ההתאמות הבסיסיות בוצעו ועדיין נדרש ביצוע שיפורים נוספים השלב הבא יהיה חיפוש אחר פתרונות יותר יצירתיים, עבודה של מתכנת על האתר, חיפוש אחר פתרונות יצירתיים ומתקדמים וכו'.
קחו בחשבון כי בהחלט ייתכן שיש דגשים לשיפור שניתן להטמיע שהם אינם מפורטים ע"י גוגל, במידת הצורך קחו מתכנת מקצועי מהשורה הראשונה שייתן לכם הצעת מחיר במידה והוא בטוח ביכולתו לשפר את הציון.
דגשים לשיפור מהירות אתרים:
1.אופטימיזציה לתמונות
תמונות כבדות הם כנראה אחד הגורמים הפופולרים לטעינה איטית של האתר, כמו כן יחסית קל לפתור בעיה מסוג זה.
הדגש הראשון על מנת למנוע הכבדה על האתר מצד התמונות הוא להתשמש בגודל תמונה מתאים.
התמונה צריכה להיות בגודל המתאים עברו העמוד שבו היא מוצגת ואין צורך להוסיף לאתר תמונות גדולות מידי ורק לאתר הטעינה לתת את הפקודה בעזרת CSS להקטין אותם לגודל הנדרש.
בצורה כזו אנו "קוראים" לתמונה גודלה מידי דרך השרת וללא צורך ומכבידים על האתר ללא סיבה.
בנוסף ניתן לעשות אופטימיזציה לתמונה באמצעות כלים ייעודיים וכך להקטין את המשקל שלה מבלי לפגוע בגודל שלה או באיכות שלה מבחינה משמעותית,
כלי פופלרי לטובת ביצוע Image Compression הוא דרך אתר:
tinypng.com
במידה והאתר שאותו רוצים לשפר פועל בעזרת מערכת ניהול תוכן וורדפרס אז יש תוספים מיוחדים לטובת הקטנת תמונות שיכולים לעזור במשימה זו ובאופן נוח ואוטומטי לכל תמונה אשר העלינו לאתר לשימוש,
דוגמא לתוסף וורדפרס פופולרי לכיווץ והורדת משקל תמונות:
פלאגין להקטנת תמונות לצורך שיפור מהירות האתר
במידה ותדאגו לשימוש בתמונות רק היכן שצריך ותשתדלו להפחית ככל שניתן את משקל התמונה באמצעות הכלים הנ"ל תוכלו לראות את הציון של האתר בכלי הבדיקות של גוגל עולה למעלה וזמן הטעינה יורד.
2.מינימום Redirects
לעיתים במסגרת ניהול האתר נצטרך לעשות הפניות 301 או 302 אשר מעבירות את המשתמש מעמוד מסוים לעמוד אחר, מעבר זה משפיע על מהירות הטעינה ומאריך אותה ולכן רק במידה וחייבים נעשה הפנייה לעמוד מסוים.
3.הגדלת משאבי השרת
לעיתים יכול להיווצר עומס על השרת אשר יכול להשפיע גם על המהירות טעינת האתר. במידה ויש לנו תנועה מגוברת באתר או האחסון שלנו זול מידי ומוגבל במשאבים ייתכן ונצטרך להגדיל אותו כדי שלא נגיע אף פעם לגבול קצת היכולת של קיבולת השרת. הגדלת הזיכרון, המעבד וכו' יגרום במידה ויש חוסר באתר לשיפור המהירות.
4.הגדלת Cash
בנוסף לכלים ולשיטות שמנינו עד כה ישנם עוד שיטות ששייכות יותר לעולם הטכני של ניהול האתרים.
הגדלת Cash בהקשר של אתרי אינטרנט מתכוונת לקבצים אשר נשמרים בדפדפן או בשרתי משנה וכך ניתן להציג ללקוח את הקבצים האלו ולחסוך קריאה מחודשת בכל פעם לשרת שייתכן ונמצא במקום מרוחק יותר.
ע"י שמירת חלק מהקבצים ב CASH ניתן להפחית את כמות הקריאות לשרת תוך שמירת גרסאות של קבצים ותמונות באופן מקומי וכך לשפר את מהירות הטעינה שלו.
דרך פעולה זו מצריכה יכולת תכנות ועובדה עם קוד וכמו כן היכרות עם מערכת ניהול התוכן של האתר כך שמומלץ ליצור קשר עם איש מקצוע לייעוץ איך ואם ניתן לשפר את פרמטר זה.
5.שימוש ב- Content delivery network) CDN)
CDN הוא סוג של רשת שרתים אשר מפוזרת ברחבי העולם ומטרתה היא שיפור מהירות אתר וייעול התקשורת עם השרת ברחבי האינטרנט על מנת לספק מטריה של שרתי משנה אשר יתנו מענה לבקשות ע"י כך שיהיו מרובים וגם קרובים יותר גיאוגרפית למשתמש.
לדוגמא חברה יכולה להחזיק בשרת מרכזי בארה"ב אבל בעזרת CDN היא מייצרת שרתי פרוקסי אשר פזורים ברחבי אירופה וכך מפסקת למשתמשים האירופאים תגובת שרת לבקשות שלהם מבלי הצורך להפעיל את השרת בארה"ב.
בסופו של תהליך שימוש ב CDN מגביר את ביצועי השרת ומהירות האתר ומוריד מהעומס מהשרת כך שיוכל לפעול המהירות האופטימלית.
6.הפחתת פלאגינים וספריות נוספות אשר בשימוש האתר
בעת ניהול אתר במיוחד אם מדובר באתר גדול, ותיק אשר מנוהל ע"י מערכת ניהול תוכן כמו WordPress אנו רואים פעמים רבות ריבוי ספריות ותוספים אשר מאיטים את טעינת האתר.
התקנת תוסף פלאגין דרך WordPress, שימוש בספריית קוד כלשהיא וכו' תוסיף עוד קבצים לטעינה וכך תגרום לאיטיות.
חשוב להבין כי מומלץ להשתמש בכמה שפחות קוד חיצוני באתרים, כל מערכת חיצונית, כל Plugin בסופו של דבר מעמיס עוד ועוד קוד וקבצים אשר צריכים להיטען וניתן לראות זאת גם בתוצאות המהירות.
הדגש הוא לשמור על המינימום את השימוש בקוד חיצוני ולהוסיף אותו לאתר רק לאחר בדיקה מקיפה שאין אפשרות יותר יעילה.